当ブログ(わやずぶろぐ)では、無料なのに素晴らしいWordPressテーマ「Cocoon」を使用しています。
この記事では、「Cocoon」の記事内にソースコードを埋め込む方法をまとめました。
コピペして使えるテンプレも作ったので、ぜひ使ってくださいね。
また、「HTML/CSS/Javascript」については、ブログ内でデモを見せるのに「CodePen」が便利なので、その使い方も解説します。
- 「Cocoon」の記事内にソースコードを埋め込む方法
- 「CodePen」とは?使い方や埋め込む方法の解説
この記事を書いている私(わや@wayasblog)は、プログラミング独学を始めて約1年ほど。
知識がある程度たまってきたので、せっかくだから備忘録も兼ねてブログで発信しようと思います。
まずはブログ記事へのソースコードの埋め込み方を学んだので、シェアします。
スポンサーリンク
「Cocoon」の記事内にソースコードを埋め込む方法
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: orange;
margin: 0 auto;
}
.circle:hover {
box-shadow: 10px 10px 20px 0 grey;
}この記事が目指しているのは、上記のようにソースコードをハイライト表示させることです。
それでは見ていきましょう。
基本的なやり方
まずは、ハイライト表示設定を確認しておきましょう。
※この記事内のすべての写真は、クリックすると拡大します。

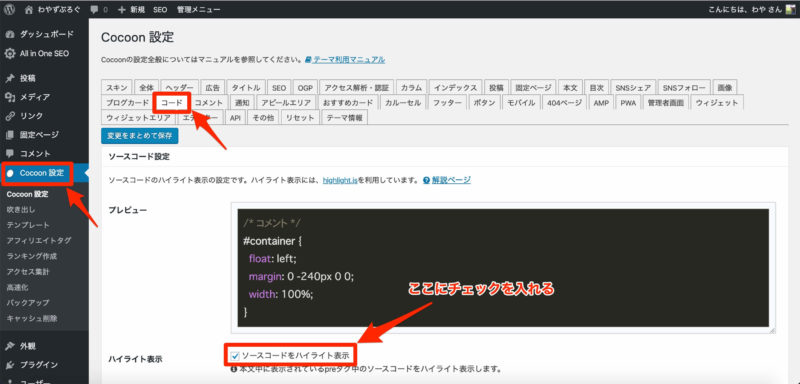
Cocoon設定 → コード → 「ソースコードをハイライト表示」にチェックを入れれば完了です。
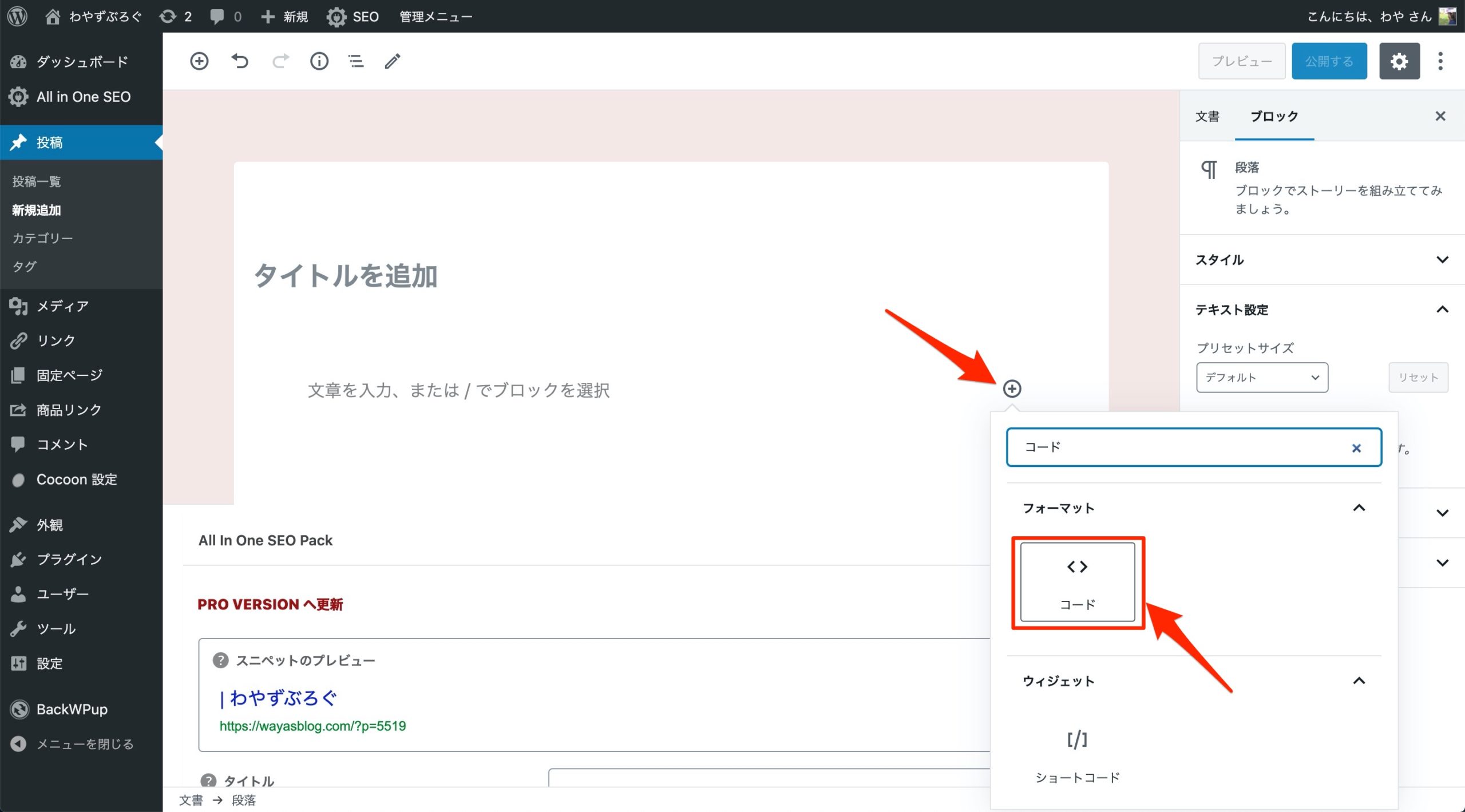
実際に記事にソースコードを挿入する時には、右の+マークを押して「コード」を選択します。

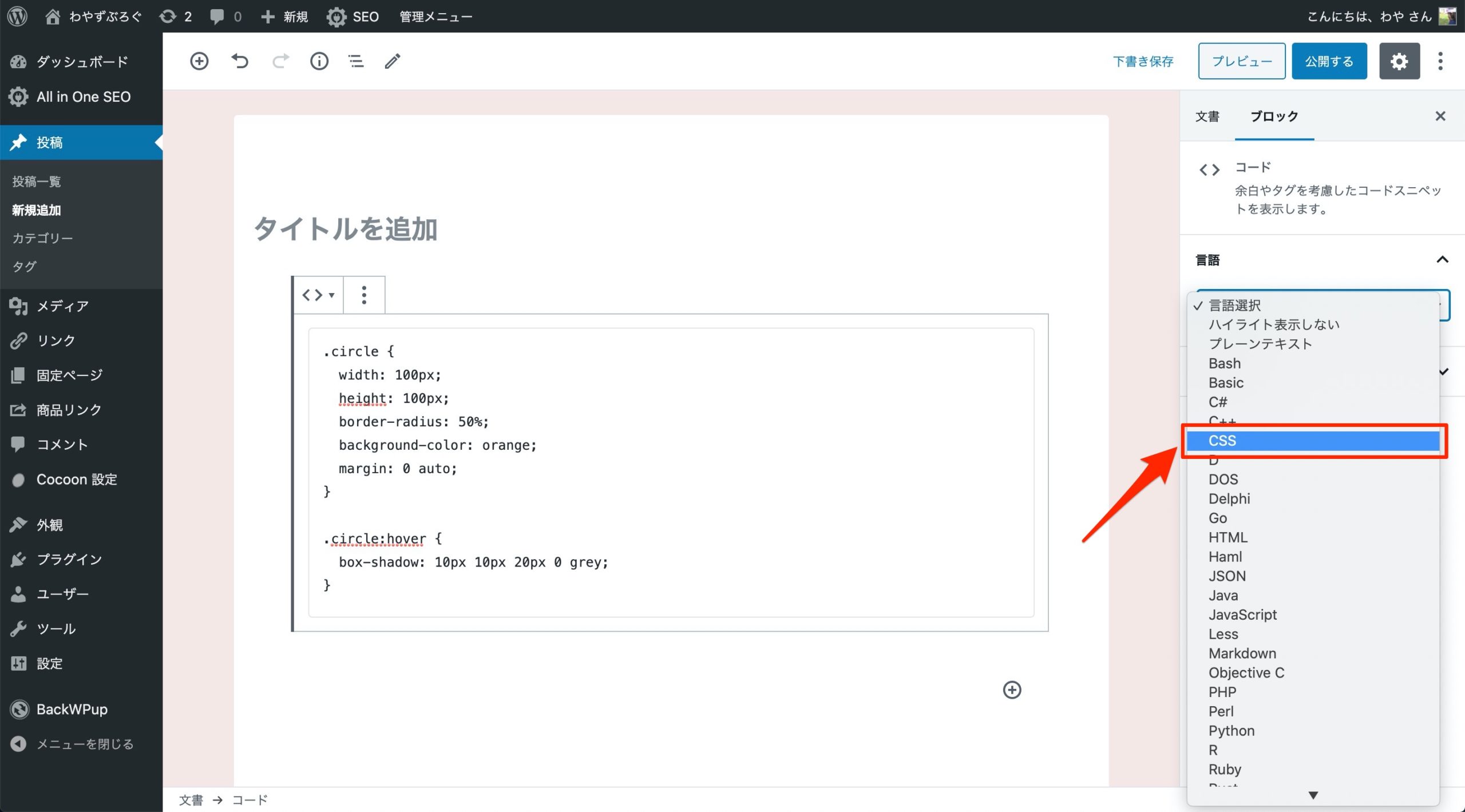
そして右側の言語選択から、入力した言語を選択するだけです。

簡単に埋め込むことができました。
.circle {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: orange;
margin: 0 auto;
}
.circle:hover {
box-shadow: 10px 10px 20px 0 grey;
}
テンプレを作りました
基本的には上記でOKなのですが、そのままだと何のコードか分かりにくいですよね。
そこで、どのソースコードなのかひと目でわかるテンプレを作りました。
一度設定してしまえばOKなので、ぜひ使ってみてください。
下記のように、左上にタグをつけています。
<div class="circle"></div>.circle {
width: 100px;
}jQuery('.drawer-icon').on('click', function () {
jQuery('.drawer').toggleClass('m_checked');
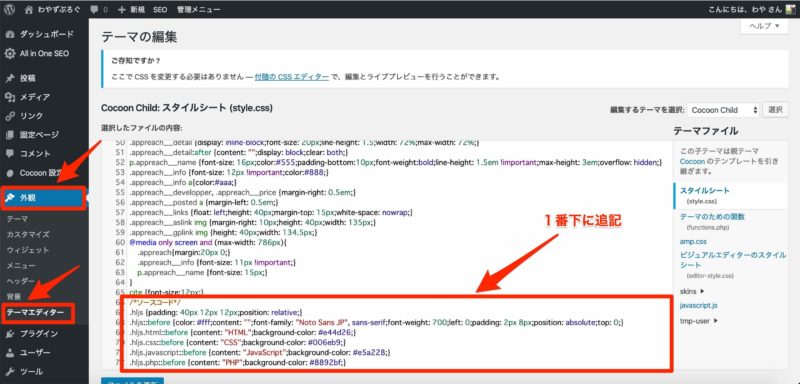
});<?php get_template_part('template-parts/pickup_by_tag'); ?>設定方法は、Cocoon設定 → 外観 → テーマエディターの1番下にCSSを追記します。

/*以下のコードを全て追記します*/
.hljs {padding: 40px 12px 12px;position: relative;}
.hljs::before {color: #fff;content: "";font-family: "Noto Sans JP", sans-serif;font-weight: 700;left: 0;padding: 2px 8px;position: absolute;top: 0;}
.hljs.html::before {content: "HTML";background-color: #e44d26;}
.hljs.css::before {content: "CSS";background-color: #006eb9;}
.hljs.javascript::before {content: "JavaScript";background-color: #e5a228;}
.hljs.php::before {content: "PHP";background-color: #8892bf;}
この表示を使うには、右側の言語選択から入力した言語を選択するだけです。
以上、記事内にソースコードを埋め込む方法+タグのつけ方でした。
「CodePen」とは?使い方や埋め込む方法の解説

続いて、「CodePen」の解説です。
「CodePen」とは
See the Pen YzzLwej by わや@ブログ/プログラミング挑戦中 (@wayasblog) on CodePen.
上記のように、コードをリアルタイムでプレビューできるんです。
コードを埋め込むだけだと完成図が分かりにくいですが、「CodePen」だと編集もできちゃうので、便利です。
「CodePen」の使い方
さっそく、使い方を見ていきましょう。
CodePen公式サイト
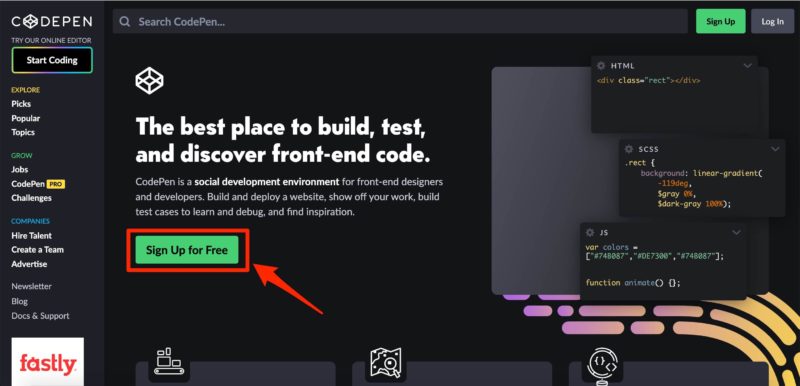
まずは、登録します。
「Sign Up for Free」を押すと、Twitter/GitHub/Facebookのいずれかで登録することができます。

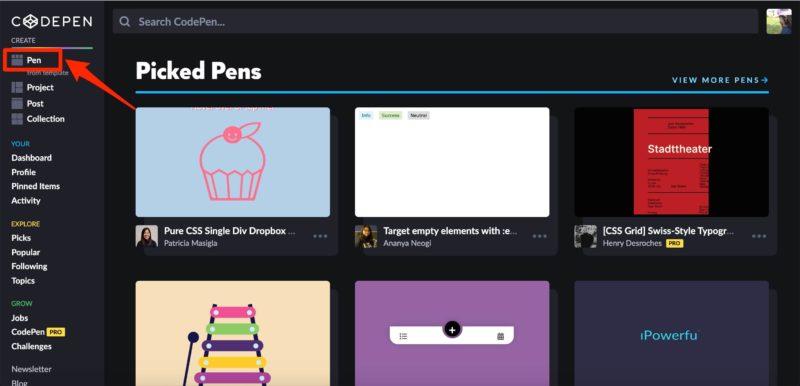
「Pen」を押したらコーディング開始です。

「Cocoon」に埋め込む方法
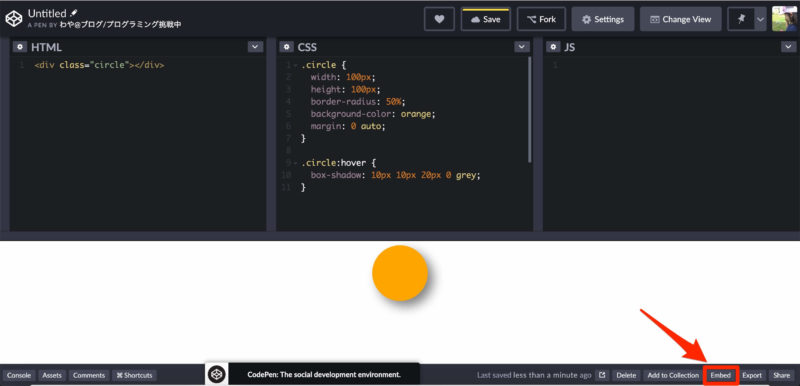
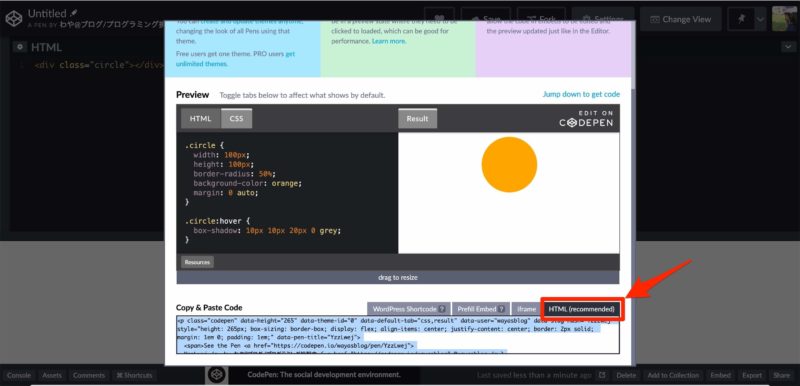
コーディングが完了したら、右下の「Embed」を押します。

すると、下部に埋め込みのためのコードができているので、「HTML(Recommended)」を押してコピーします。

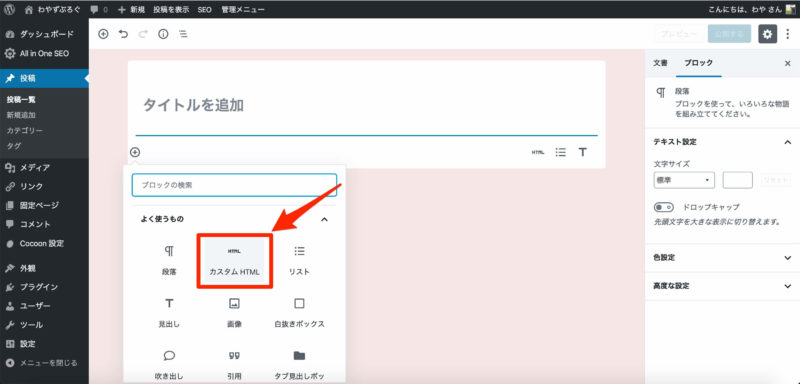
挿入したい記事で「カスタムHTML」を選択し、貼り付ければ完成です。

なかなか便利ですよね。
See the Pen YzzLwej by わや@ブログ/プログラミング挑戦中 (@wayasblog) on CodePen.
【Cocoon】記事内にソースコードを埋め込む方法【まとめ】
今回は、Cocoonテーマの記事内にソースコードを埋め込む方法を解説しました。
プログラミングで学んだことを、ブログで発信するメリットはたくさんあります。
- 知識の定着になる
- 自分の備忘録になる
- スキルの証明になる
この記事を書いている私も、徐々に技術を発信する記事を増やしていこうと思います。
以上です。最後までお読みいただき、ありがとうございました。
最後に宣伝
ココナラで、コーディングの相談を受け付けています。
- CSSが上手く作れない
- JavaScriptが思ったように動かない
- ブログのデザインを修正したい
- 勉強中でわからないところがあるから教えてほしい
このようなお悩みを解決していますので、「こんなの解決できる?」ということがあったら、ぜひ質問だけでも以下のリンクよりどうぞ。





コメント