Twitter社が開発したCSSフレームワーク「Bootstrap」のテンプレートを使ったLP制作の解説記事です。
今回は「Canvas」というテンプレートを使ってみました。
ただ、英語のサイトなので試行錯誤しましたが、使い方がわかれば便利すぎるテンプレートなので、初心者におすすめです。
- 事前に知っておくべきこと
- 「Canvas」の使い方
- 制作中のLPを紹介
この記事を書いている私は、「30DAYSトライアル」がきっかけでコーディングの勉強を始めました。
「30DAYSトライアル」の課題で、Bootstrapのテンプレートを使用したLP制作があります。
そこで、私はおすすめされていた「Canvas」のテンプレートを使ってみました。
「30DAYSトライアルって何?」って方はこちらからどうぞ。

個人で稼ぐ力を身に付けたい方は、ぜひチェックしてみてください。
スポンサーリンク
「Canvas」を使う時に事前に知っておくべきこと

実際にテンプレートを使用する前に、事前に知っておくべきことをいくつか解説します。
「Canvas」とは?
実際にサイトを見てもらった方が早いと思います。
「Live Preview」で見てもらうとわかりますが、かなりたくさんのテンプレートがあります。
そして、すべてのテンプレートが16$で買えるので、かなりお得です。
多すぎて、逆に迷ってしまうほど。
無料のテンプレートを配布しているサイトもありますが、質が全然違います。
私自身、ケチって一度は無料のテンプレートを使いました。
あとから「Canvas」を購入して、なぜ早く買わなかったのかと後悔するほどでした。
「Canvas」を使用するための基礎知識
最低限のコーディングの知識は必要です。
- HTML
- CSS
- Bootstrap
以上の知識があればOKです。
これは先ほど紹介した「30DAYSトライアル」で1か月もかからずに習得できますよ。
「Canvas」を使用するための注意点
1サイトにつき、1ライセンス必要です。
つまり、テンプレートを使ってサイト制作する場合は、毎回買う必要があるということです。
ただ、LP制作の案件を受注できれば元を取れるので、ここは問題なしですね。
「Canvas」の使い方

では、実際の使い方を解説していきます。
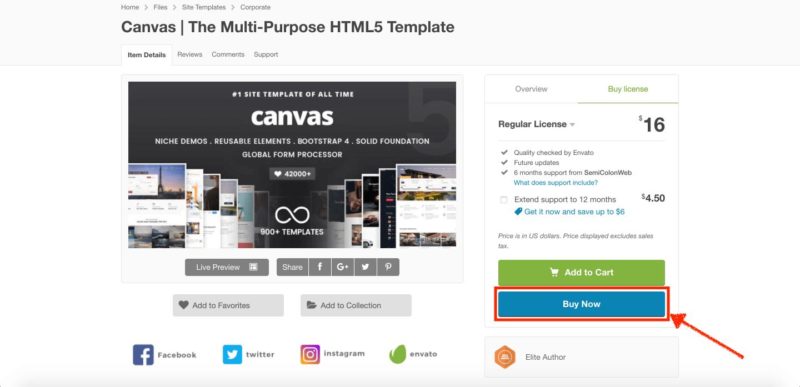
購入 → ダウンロード
Canvasのサイトから「Buy Now」をクリック。

購入手続きが終了したら、ダウンロードできるようになります。
そして、ダンロードしたZipファイルを解凍すれば完了です。
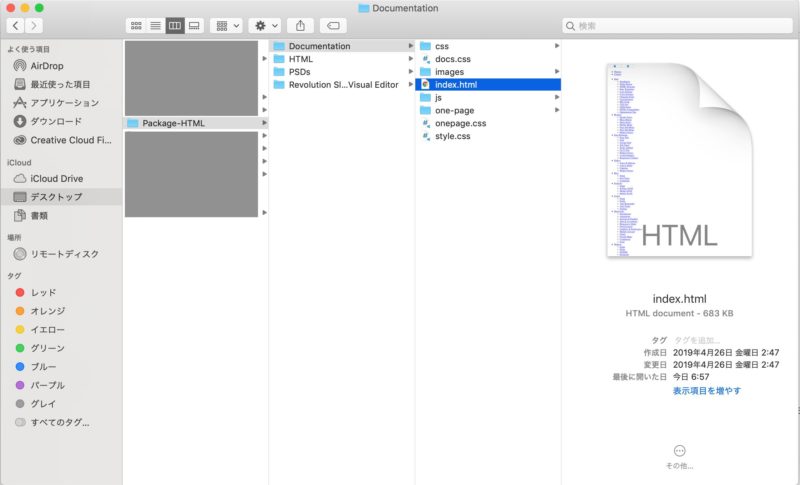
ファイルを開いてみると、かなりの量のテンプレートが入っています。
詳しくは、「Package-HTML」→「Documentation」→「index.html」を開くと使い方がわかります。
※英語で書かれていますが、日本語翻訳すれば問題なく使えます。

コーディング
ダウンロードが完了したら、コーディングに入っていきます。
テンプレートをそのまま使う場合
テキストエディタで、
- テキストの書き換え
- 画像の変更
をすれば、あっという間にLPの完成です。コーディングの知識があれば簡単ですよね。
ただ、注意点があります。
- CSSの読み込み
- JavaScriptの読み込み
以上を忘れないようにしましょう。
CSSが効かなかったり、動きのないサイトになってしまいます。
何のファイルが必要かは、実際にHTMLのコードを見ればわかります。
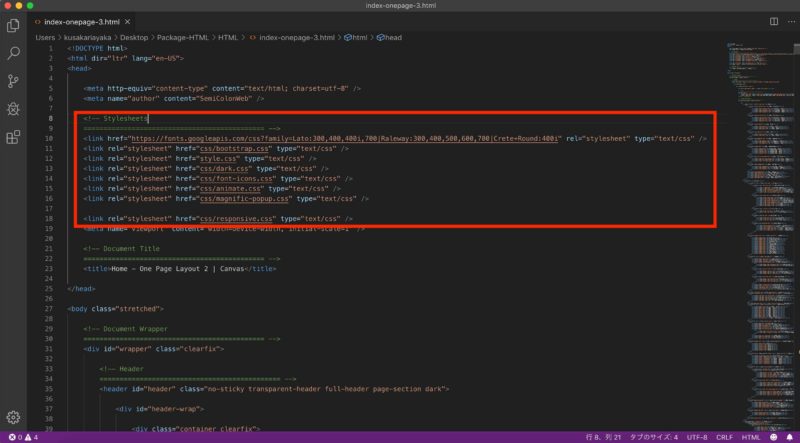
CSSの場合は、headタグ内を見てください。

この写真の場合は、四角で囲んだファイルをcssフォルダに入れておけばOKです。
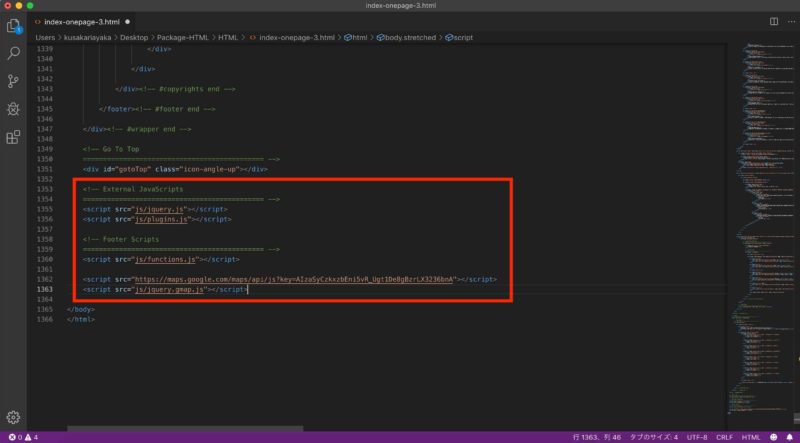
JavaScriptの場合は、bodyの閉じタグの直前を見てください。

四角で囲んだファイルがjsフォルダに入っていればOKですね。
テンプレートによって読み込むファイルが違うので、気をつけてください。
テンプレートを探す際のヒント
HTMLファイルが多すぎて、Canvasのサイトで見たテンプレートを探すのが大変に感じるかもしれません。
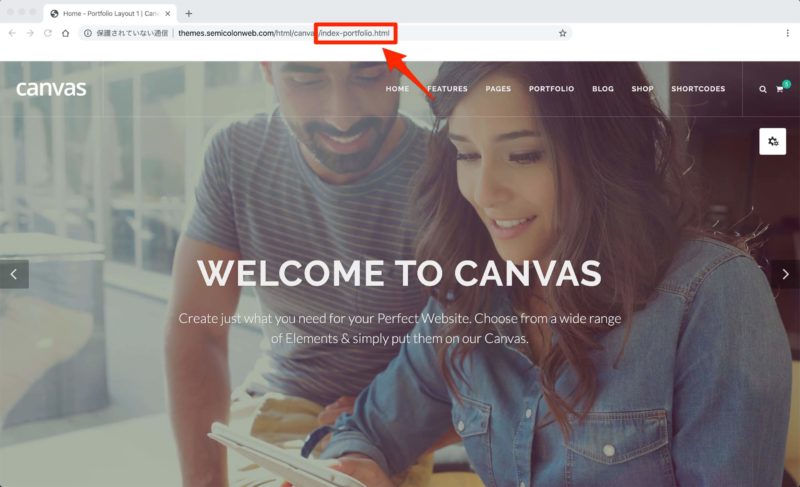
そんな時は、デモページのURLにヒントがあります。
例えば、下記のページ。

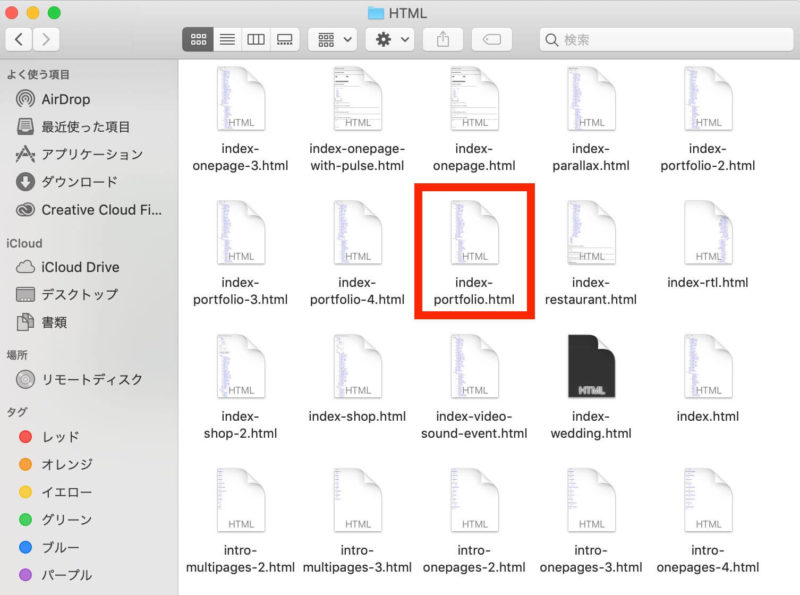
このHTMLを使いたいと思ったら、「index-portfolio.html」を探せばOKということです。

これをエディタにドラッグ&ドロップで完了です。簡単ですよね。
この方法に気づくまで、htmlを開いては閉じて、という無駄な作業をしていました…
複数のテンプレートを組み合わせて使うことも可能
- ヘッダーはこのテンプレートを
- メインはこっちのテンプレートを
- フッターはまた別のテンプレートを
という具合に、複数のテンプレートの組み合わせも可能です。
いろいろ試してみると楽しいですよ。
これで完成です\(^o^)/
制作中のLPを紹介
独学半年で、Canvasのテンプレートを使って、こんな感じのLPができました。
※未完成なので、出来上がったらまた載せますm(_ _)m
まとめ
以上が、Bootstrapのテンプレート「Canvas」の使い方でした。
慣れてしまえば爆速でコーディングできるようになるので、とても便利です。
また、初心者でもそれなりのWebサイトを作れるので自信になりますよ。
以上です。最後までお読みいただき、ありがとうございました。
最後に宣伝
ココナラで、コーディングの相談を受け付けています。
- CSSが上手く作れない
- JavaScriptが思ったように動かない
- ブログのデザインを修正したい
- 勉強中でわからないところがあるから教えてほしい
このようなお悩みを解決していますので、「こんなの解決できる?」ということがあったら、ぜひ質問だけでも以下のリンクよりどうぞ。





コメント
Canvasの使い方がググっても中々見つからなかったので、
大変参考になりました。
なんとも嬉しいお言葉、ありがとうございます。
私もCanvasを購入した後に使い方がわからなくて苦戦したので、記事にしてみました。
すみません一点どうしても上手くいかない部分があるので教えていただけないでしょうか。
canvasを購入し実際にサイトを作っているのですが
TwitterやFacebookなどのアイコン部分のみ□になってしまい、反映されません。
headタグのcssファイルはすべて読み込んでいます。
アイコンを反映させるために手動で何か修正する項目があるのでしょうか?
ご回答よろしくお願い致します。
原因がわからず、大変困っております。
お送りいただいたファイルを拝見しました。
デベロッパーツールで見ると、「font-icons.css」の以下の部分でエラーが起きています。
“`
@font-face {
font-family: “font-icons”;
src: url(“fonts/font-icons.eot”);
src: url(“fonts/font-icons.eot”) format(“embedded-opentype”),
url(“fonts/font-icons.woff”) format(“woff”),
url(“fonts/font-icons.ttf”) format(“truetype”),
url(“fonts/font-icons.svg”) format(“svg”);
font-weight: normal;
font-style: normal;
}
“`
ダウンロードしたファイルの中にfontsフォルダはありますか?
それを一式アップロードすれば、解決するように思います。
よろしくお願いいたします。
はじめまして!
わたしもCanvasを購入し,使い方に迷っていたので,当サイトに本当に助けられました.
ありがとうざいます!
そこで質問なのですが,このテンプレートを商用利用する際に,1サイトにつき1ライセンスの購入が必要とのことですが,
どこから購入の手続きをすれば良いのでしょうか.
私も一通り調べたのですが,よくわからず今に至っています...
もしご存知でしたらご教示いただけると幸いです.
よろしくお願いします!
嬉しいお言葉、ありがとうございます。
私もまだ1ライセンスしか購入したことがないのですが、おそらく最初に購入したのと同じように手続きをすれば良いのではないでしょうか?
現状は、1度購入すれば何度も使えてしまう仕様ですが、きちんと支払ってください、ということだと思います。
曖昧な回答になってしまい、申し訳ありません。
Canvasを購入しましたが、ファイル数の多さにどれを触ればいいかわからず挫折しかけていましたが、
こちらの記事のおかげで進めることができました!
ありがとうございます。
質問なのですが、Contactのお問い合わせ機能を実装するにあたり、送り先のメールアドレスはどこで設定するのでしょうか?
教えていただけると助かります。
嬉しいコメントありがとうございます。
テンプレートの種類が多いのはいいですが、ファイルが多すぎますよね。
ご質問の件、
ダウンロードしたファイル内にある「Package-HTML」→「Documentation」→「index.html」→「Forms」
を見てみると解決しませんでしょうか?
全然Canvasのことについて触れているサイトが見つからなかったのでこの記事を見つけてさらに理解が深まりました!!
質問2つよろしいでしょうか
1つ目 Canvasを16$(1800円)で購入することで合計850個ものテンプレートが使えるってことでしょうか。「1サイトにつき、1ライセンス必要です。」この文章で「1つのテンプレートごとに1800円必要なのか?」と少し混乱してしまったので。。(つまり「かかるお金は合計で1800円なのか。」ってことです。質問わかりにくかったらすみません。。)
2つ目 来週新しいPCに変えようと思っているんですけど、今使ってるPCでCanvas を購入した場合、購入した物のデータは新しいPCに移行できるのでしょうか。
2つ目はこのページとあまり関係ないことなので、1つ目の質問だけでも答えていただけると幸いです。
コメントありがとうございます。もともと私もCanvasの解説記事がなくて苦労したので、他の方の参考になればと思い、まとめました。
ご質問①
>Canvasを16$(1800円)で購入することで合計850個ものテンプレートが使えるってことでしょうか。
その通りです。16$で購入すれば、すべてのテンプレートを使用することができます。
1つのサイトであれば、いくつテンプレートを組み合わせようが自由ということですね。
ご質問②
Canvasからダウンロードしたファイルは「Package-HTML」という名前でPCにダウンロードされていると思いますので、移行は可能かと思います。
すごくわかりやすく説明されていて、本当に参考になりました!ありがとうございます!(コメント欄も参考になりました)
恐縮ですがお尋ねさせてください。html内で、もともと組み込まれている画像を変更する際、書かれているファイル名を変更したのですが、プレビューでは変更されていませんでした。こういった場合、記事内でもおっしゃられていたDocumentationファイルのindex.html内に解答…というかヒントが書かれているものなのでしょうか?
素人質問で申し訳ありません。
回答いただけると幸いです。
嬉しいコメントありがとうございます。
>html内で、もともと組み込まれている画像を変更する際、書かれているファイル名を変更したのですが、プレビューでは変更されていませんでした。
画像を変更するには、おっしゃっている方法であっていると思うのですが…
もしまだ解決していないようでしたら、詳細に教えていただけると助かります。
お問い合わせの方からご連絡いただいてもかまいません。
https://wayasblog.com/contact/
返信いただきありがとうございます!
自分の方でミスを把握することができました!
突然の質問にも対応していただき本当にありがとうございました!
大変参考になる記事を書いていただきありがとうございます。度々、この記事に来て、忘れていた知識を思い出しに来ます。
素人質問で申し訳ないのですが、canvasを購入して、その中から「このテンプレートを使いたい!」と思ったときに、ライセンスを購入する必要があると思いますが、どこから購入すればよろしいでしょうか?
他の質問者さんも同じような質問をされていたのですが、いまいちピンとこなくて、、
ピンとこないというのは、例えば、shop-1-both-sidebar.htmlを使いたい場合、canvasのサイトでshop-1-both-sidebar.htmlと検索すれば、購入欄まで辿り付けるのか。ということです
できれば、具体例を教えてくださると助かります。
コメントありがとうございます。
Canvasを購入すれば、それがライセンスを購入したことになっています。
ですので、「shop-1-both-sidebar.html」を使いたいた時は、
購入してダウンロードしたフォルダの中から探して使ってOKということです。
1度買えば、すべてのテンプレートが使用可能です。
再度ライセンスを購入する必要があるのは、例えば「aaa.com」というサイトでテンプレートを使って、
次に「bbb.com」というサイトでも使いたいと思った時に、もう1度購入する必要があるということです。
答えになっていますでしょうか?
ご返信ありがとうございます。
なるほど!大変わかりやすい説明ありがとうございます!
つまり、 Canvasのなかのテンプレート(例:shop-1-both-sidebar.html)を使うのが、2回目のとき(1回目:aaa.com 2回目:bbb.comの時)はライセンスを再度購入する必要があると言うことですね?
理解できました。ありがとうございます
はじめまして、上記の四角で囲んだフォルダをcssファイルに入れるというやり方が分からずで、困っています。よろしければ返信いただけると幸いです。
はじめまして、コメントありがとうございます。
一括でダウンロードしたCSSファイルの中で、四角で囲んだファイルがテンプレート上で使われているということなので、
そのCSSファイルを、自分の開発しているフォルダに入れるとCSSが適用される、ということです。
文章だと説明がわかりづらくてすみません。
ココナラでも相談を受け付けていますので、そちらでしたらもう少し詳しくファイルを見ながらご説明できると思います。
よろしくお願いいたします。
はじめまして!
Canvasの購入について質問があり、コメントをいたしました。
現在、Canvasを利用をしてのポートフォリオの作成を考えています。
ポートフォリオとしてサイトを1つ(https://AAAA.com)
ポートフォリオサイトの下層にCanvasのテンプレートを利用した以下のようなサンプルサイトの作成を考えています。
サンプルサイト1つ目(https//AAAA.com/sample1)
サンプルサイト2つ目(https//AAAA.com/sample2)
サンプルサイト3つ目(https//AAAA.com/sample3)
この場合は(https//AAAA.com)だけなので$16だけでしょうか。それとも$16×4でしょうか。
ご回答を頂けますと幸いです。よろしくお願いいたします。
はじめまして!コメントありがとうございます。
おそらく$16で大丈夫なのではないかと思いますが、詳しいことはCanvasの購入サイト等で聞いていただければと思います。
私も1度使用しただけなので、詳しくご返答出来ず、申し訳ございません。
わやさん、ご返信ありがとうございます。
とんでもないです。念のため確認で問い合わせてみます。