この記事は、PHPのフレームワーク「Laravel」で、オンライン決済サービス「Stripe」を使って単発決済を実装する方法の解説記事です。
思っていた以上に簡単だったので、決済を実装したい方は参考にしてみてください。
私(わや@wayasblog)自身、Laravelを最近勉強し始めたので、かなり丁寧に解説した初心者向けの記事となっています。
コードだけ見たい!という方は、こちら(GitHub)からどうぞ。
» Laravelで作成したアプリやアウトプットの一覧はこちら
スポンサーリンク
Stripeを使った単発決済のイメージ
スクリーンショット+動画で紹介していきます。
決済ボタンがあるページ

ボタンだけのシンプルなページです。
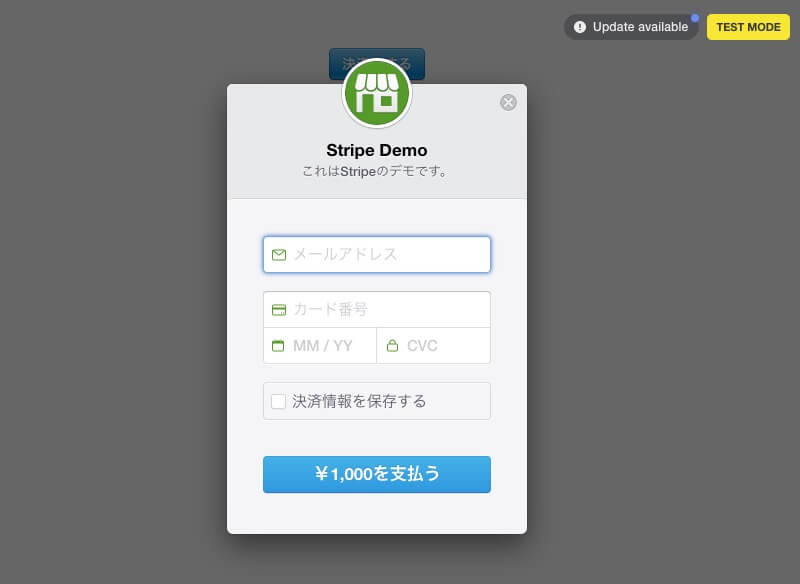
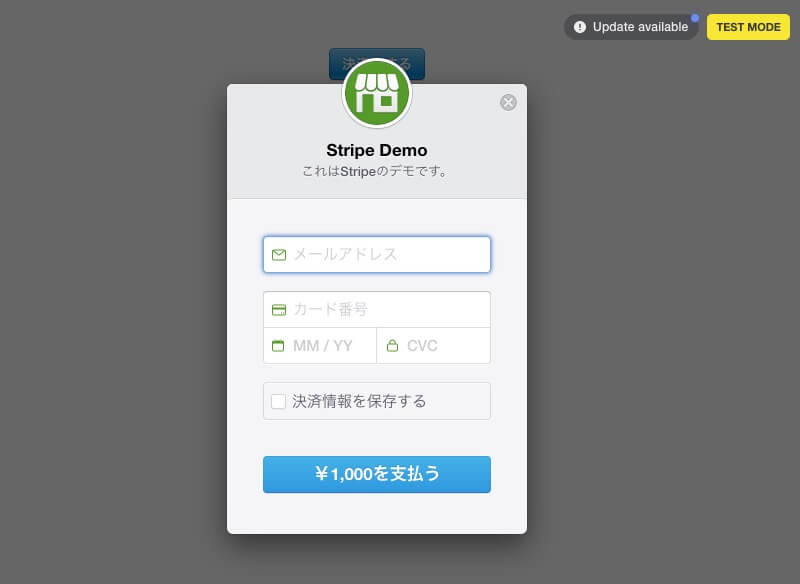
クレカ情報を入力するページ

支払い時の様子
初期設定
Laravelのインストール、Stripeを使用するための初期設定をしていきましょう。
Laravelインストール
composer create-project --prefer-dist laravel/laravel stripe "6.*"Laravel Cashierインストール
Stripe向けCashierパッケージをComposerでインストールします。
composer require laravel/cashierここで、以下のようなエラーが出ました。
PHP Fatal error: Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223
Fatal error: Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223どうやらphp.iniのmemory_limitを上げれば解決するようです。
/etc/php.iniのmemory_limitを以下のように変更します。
; Maximum amount of memory a script may consume (128MB)
; http://php.net/memory-limit
memory_limit = -1-1にすると、PHPのメモリ上限が無制限になるようです。
再度インストールしてみると、上手くいきました。
Stripeに登録
まずは、以下からStripeのアカウント登録をしましょう。

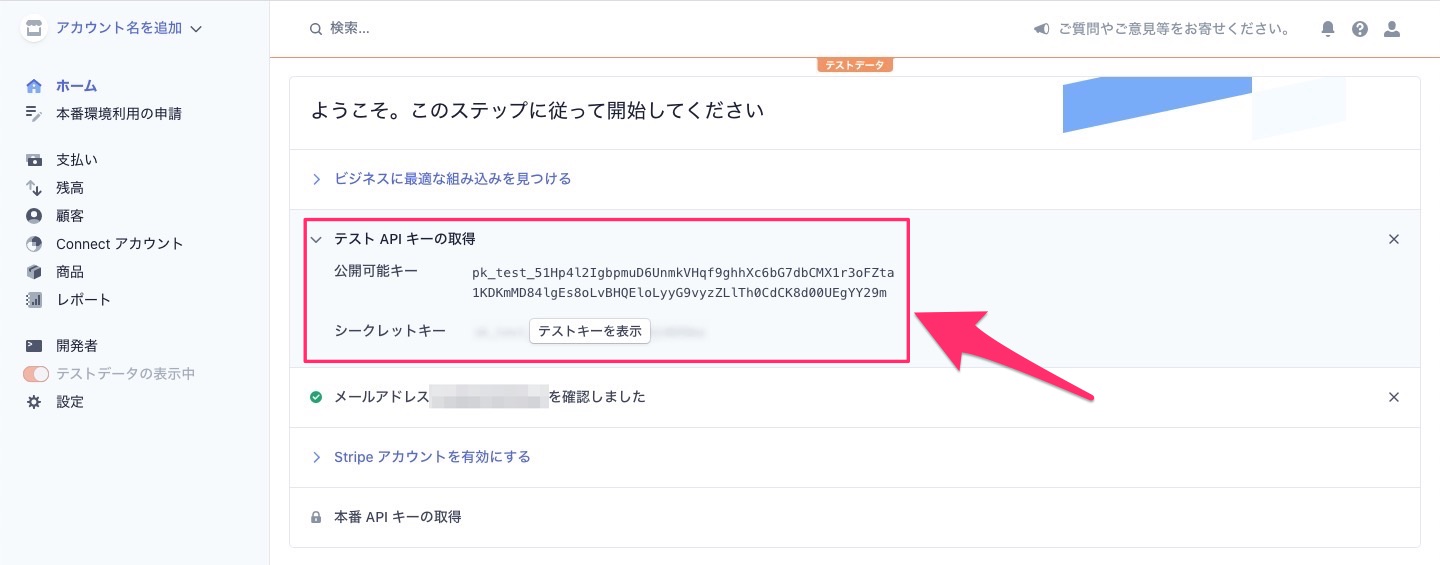
テストAPIキー取得
アカウント登録できたら、以下のような画面に行くと思います。

- 公開可能キー
- シークレットキー
上記の2つを使います。
特にシークレットキーは外部に漏れないように気をつけましょう。
APIキーを.envファイルに記入
.envファイルの1番下に、以下を追記しましょう。
STRIPE_KEY=自分の公開キー
STRIPE_SECRET=自分のシークレットキー以上で、下準備は終わりです。
コントローラーの作成
今回のStripeの処理は、コントローラーに書いていきます。
php artisan make:controller PaymentsController※Laravelの規約に従うため、コントローラー名は必ず複数形にします。
app/Http/Controllers/PaymentsController.phpが作成されました。
ここに、以下のfunctionを作っていきます。
- index:決済ボタンを表示するページ
- payment:Stripeの処理
- complete:決済完了ページ
以下のようになりました。
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Stripe\Stripe;
use Stripe\Customer;
use Stripe\Charge;
class PaymentsController extends Controller
{
public function index()
{
return view('index');
}
public function payment(Request $request)
{
try
{
Stripe::setApiKey(env('STRIPE_SECRET'));
$customer = Customer::create(array(
'email' => $request->stripeEmail,
'source' => $request->stripeToken
));
$charge = Charge::create(array(
'customer' => $customer->id,
'amount' => 1000,
'currency' => 'jpy'
));
return redirect()->route('complete');
}
catch(Exception $e)
{
return $e->getMessage();
}
}
public function complete()
{
return view('complete');
}
}use宣言を忘れずに書きましょう。
ルーティングの設定
routes/web.phpを編集します。
// 決済ボタンを表示するページ
Route::get('/', 'PaymentsController@index')->name('index');
// Stripeの処理
Route::post('/payment', 'PaymentsController@payment')->name('payment');
// 決済完了ページ
Route::get('/complete', 'PaymentsController@complete')->name('complete');ビューの作成
resources/viewsに、
- index.blade.php
- complete.blade.php
以上の2つのbladeテンプレート作成します。
index.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Stripeテスト</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<form action="{{ asset('payment') }}" method="POST" class="text-center mt-5">
{{ csrf_field() }}
<script
src="https://checkout.stripe.com/checkout.js" class="stripe-button"
data-key="{{ env('STRIPE_KEY') }}"
data-amount="1000"
data-name="Stripe Demo"
data-label="決済をする"
data-description="これはStripeのデモです。"
data-image="https://stripe.com/img/documentation/checkout/marketplace.png"
data-locale="auto"
data-currency="JPY">
</script>
</form>
</body>
</html>complete.blade.php
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Stripeテスト - 完了</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<p class="text-center mt-5">決済が完了しました!</p>
</body>
</html>完成
これだけで、Stripeの単発決済の実装が完成しました。
とっても簡単ですよね。
では実際に決済できるか、テストしてみましょう。

カード情報を入力するところでは、テスト用に以下の情報を入れればOKです。
- メールアドレス:適当でOK
- カード番号:4242 4242 4242 4242
- 有効期限:未来の日付ならOK
- CVC:適当でOK(3桁)
テストのための詳細は、こちらのページに記載されています。
完了ページに行き、さらにStripeの管理画面で支払いが成功していたらOKです。

【まとめ】Stripeを使って単発決済を実装する方法
かなり簡単に実装ができたので、驚きました。
コードだけ見たい!という方は、こちら(GitHub)からどうぞ。
以上です。最後まで見てくださり、ありがとうございました。
Laravelでいろいろ作っていこうと思っているので、またアウトプットします。
» Laravelで作成したアプリやアウトプットの一覧はこちら
最後に宣伝
ココナラで、コーディングの相談を受け付けています。
- CSSが上手く作れない
- JavaScriptが思ったように動かない
- ブログのデザインを修正したい
- 勉強中でわからないところがあるから教えてほしい
このようなお悩みを解決していますので、「こんなの解決できる?」ということがあったら、ぜひ質問だけでも以下のリンクよりどうぞ。





コメント
大変勉強になりました!
一つ訂正箇所を見つけましたのでご報告。
web.phpのpaymentはgetではなくpostですね。
ありがとうございました。とてもわかりやすかったです!
コメントありがとうございます!
本当ですね、修正しました。
ありがとうございます。