無料デザインツール「Canva(キャンバ)」の解説記事です。
「Canva」は商用利用OKなので、ブログのアイキャッチ画像を作るのに適しています。

自分で取得した(撮った)画像に文字を入れて、それっぽい雰囲気のあるアイキャッチ画像を作りたい!
今回は、上記の要望にお応えします。
たったの5分で作れるので、まずは一連の流れを動画でご覧ください。(この動画は2分弱です。)
※この記事のアイキャッチ画像を作った時のものです。私にはデザインセンスがないので、そこはご了承くださいm(_ _)m
簡単ですよね?では、手順を分解して見ていきましょう。
すべての画像はクリックすると拡大しますので、見づらい場合は拡大してご覧ください。
スポンサーリンク
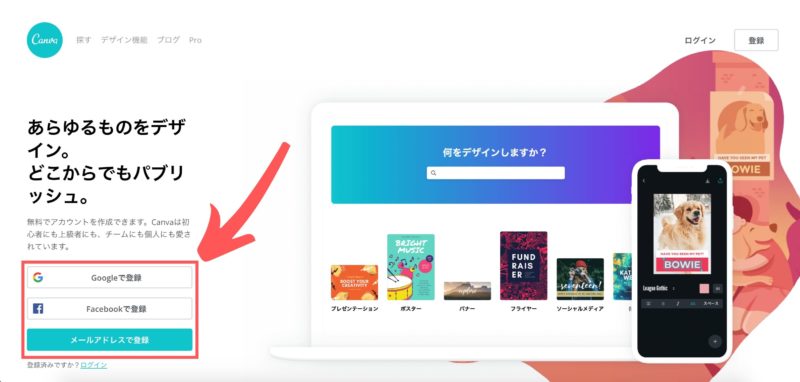
下準備:Canvaに登録する

Googleのアカウント、もしくはFacebookで登録できるので、サクッと済ませちゃいましょう。
アイキャッチ画像を作成する

上記が完成見本。簡単4ステップです。
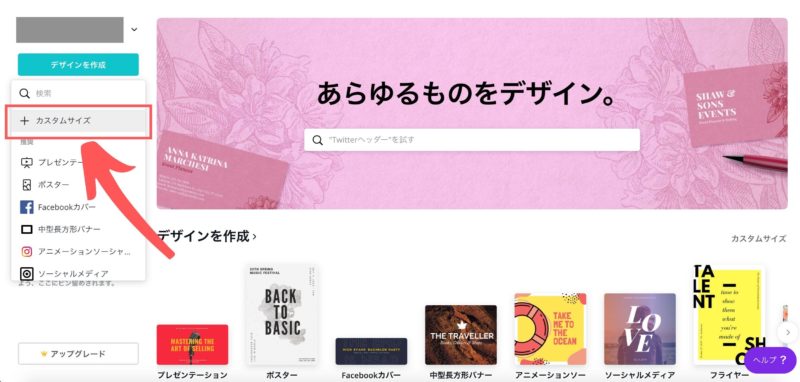
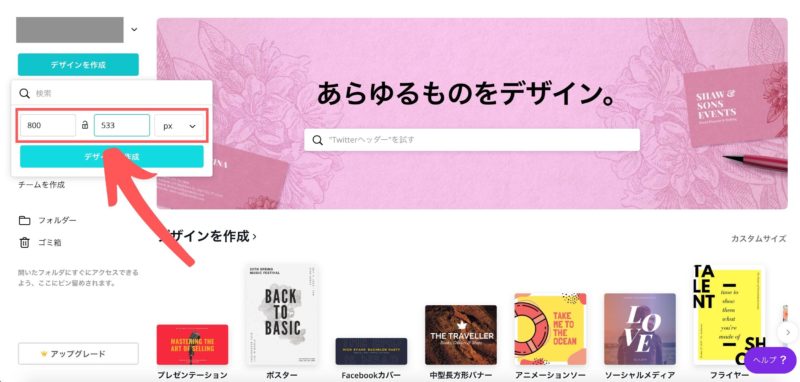
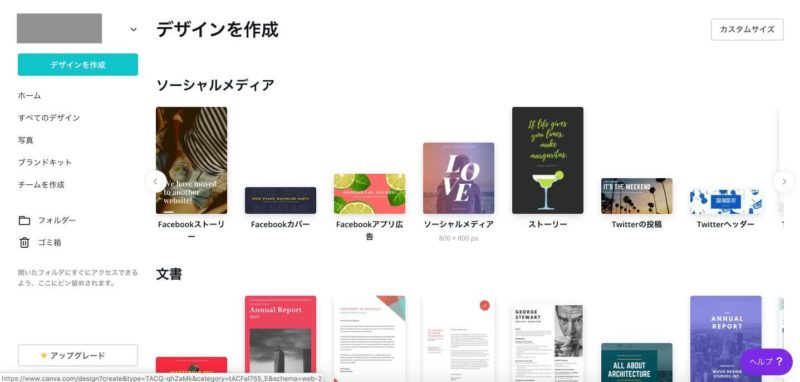
ステップ① サイズ選択
私は、「800px × 533px」を使用しています。


理由は、このブログのテーマである「Cocoon」の画像の大サイズが800pxだからです。
WordPressの適切な画像サイズは、テーマごとに違うのでチェックしてくださいね。
縦を533pxにしているのは、使用している無料画像サイトがこの比率が多いからです。
おすすめの無料画像サイトは、次の項目で解説しています。
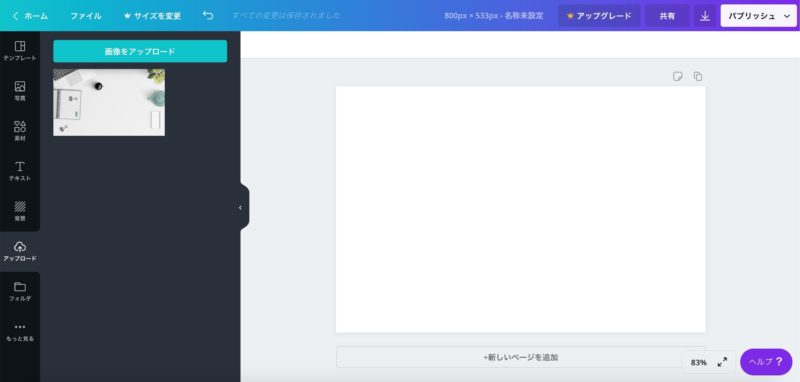
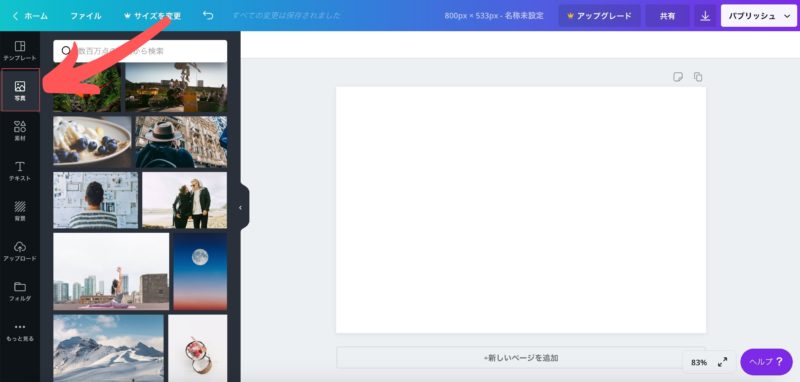
ステップ② 画像をアップロード

あらかじめ準備しておいた画像をアップロードします。

Canva内にも写真があるので、そこから選んでもOKです。
おすすめの無料画像サイト
私がブログに使用しているサイトです。
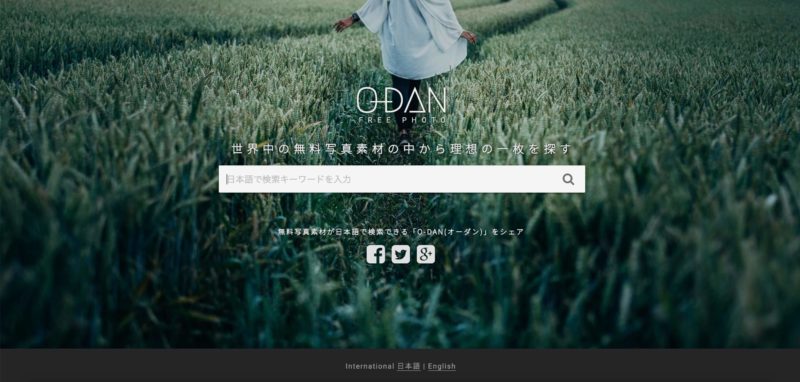
① O-DAN

世界中の写真が検索できる、素晴らしいサイトです。
日本語で検索できますが、たまに英訳が変なこともあるので、英語で入力するのをおすすめします。
複数のサイトを横断的に検索できるので、お気に入りのサイトを見つけましょう。
私のお気に入りは「Pixabey」ですね。きれいな写真が多いです。
② いらすとや

見たことある方も多いのではないでしょうか?

私は、このように吹き出しに使っています。
「こういう画像が欲しい!」という、まさに”かゆい所に手が届く”素晴らしい絵が多いですね。
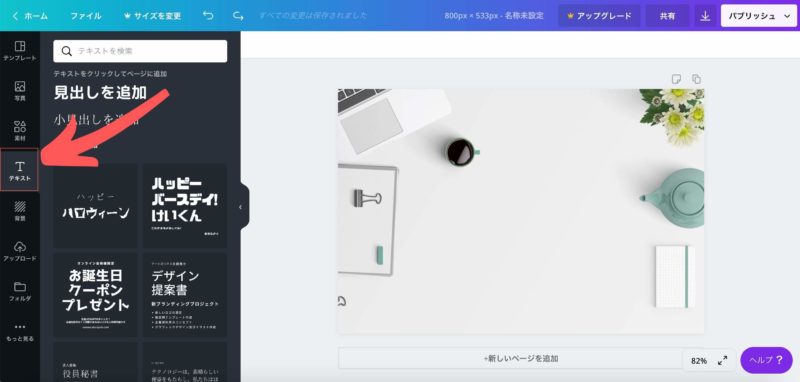
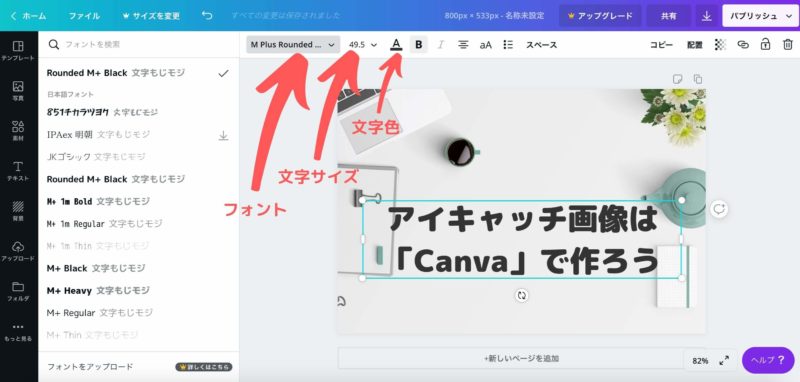
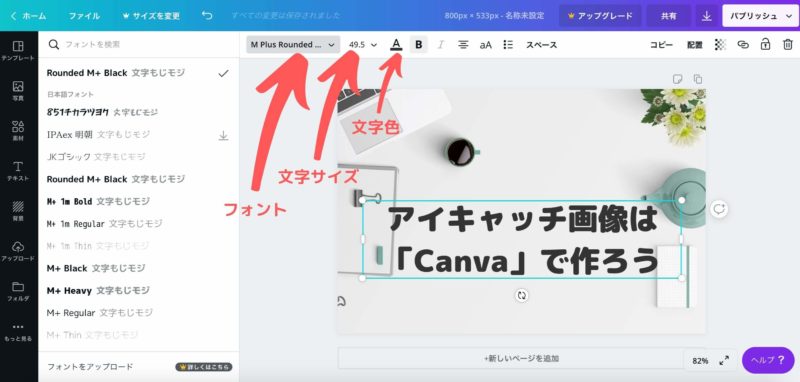
ステップ③ テキスト入力


文字を入力します。
- フォント
- 文字サイズ
- 文字色
などが選択できます。

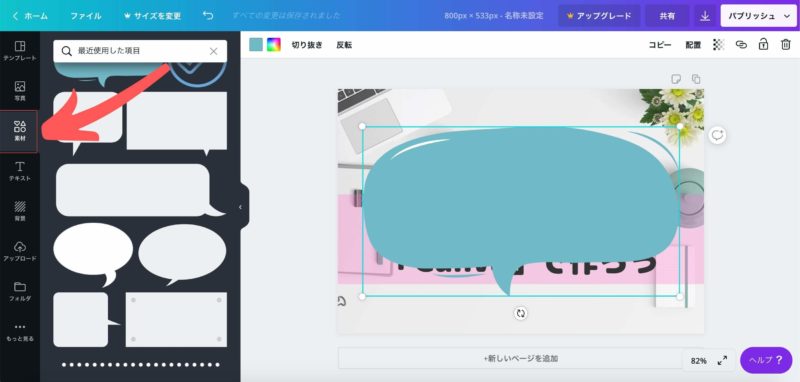
吹き出しなどのパーツも使えます。
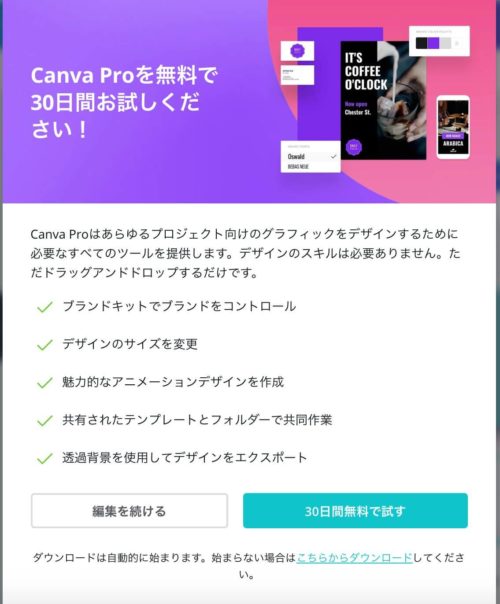
ただ、使いたいと思うのが有料会員限定なことも多く、制限があります。
30日の無料体験もできるそうなので、試しに登録してみるのもありですね。
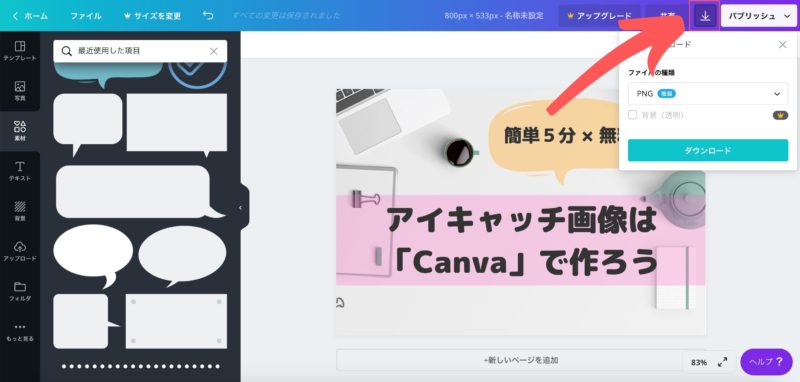
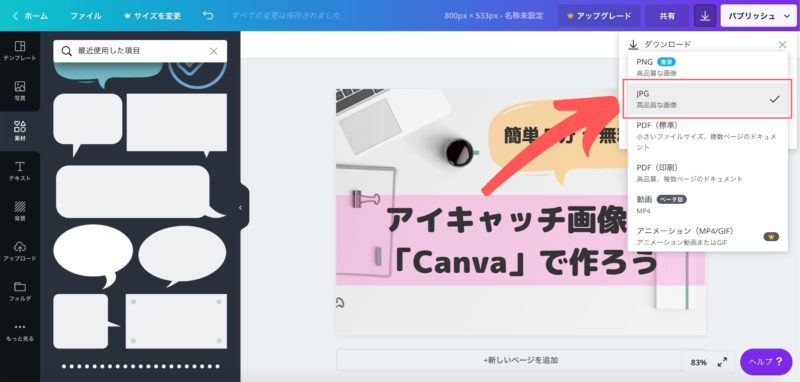
ステップ④ ダウンロード


完成したら、ダウンロードして完了です。
ブログに貼るなら、推奨の「png」ではなく、「jpg」を選びましょう。
圧縮する
「jpg」を選んでもブログに載せるにはサイズが大きい場合は、「TinyPNG」で圧縮しましょう。

四角の中にドラッグ&ドロップで画像をアップロードすれば、すぐに圧縮してくれます。
圧縮しても画像の見た目は変わらないので、軽いに越したことはないですよね。
おまけ:Canvaは万能です

Canvaは、使い方いろいろです。
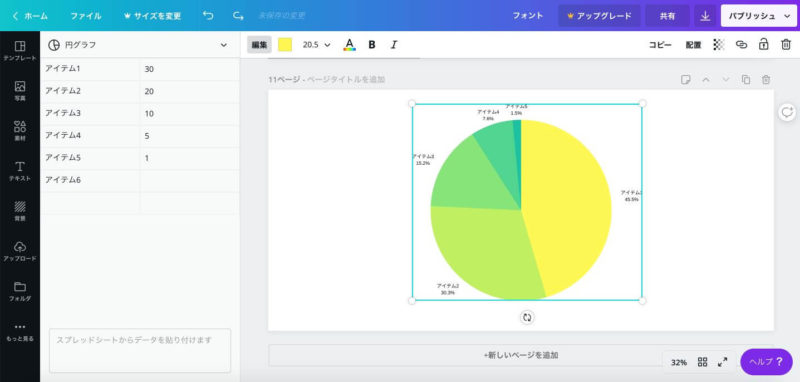
図解もできる

このブログに使用した、上記のような解説画像も作ることができます。
グラフも作成できますよ。

スマホアプリがある
PCと同期可能なので、便利ですね。
出先で作って、帰ってきてからPCで微調整、などが可能です。
SNS用の画像も作れる

Canvaには、テンプレートがたくさんあります。
TwitterのヘッダーやFacebookのカバーに適したサイズも用意されています。便利ですよね。
まとめ:ブロガー必須のツールです
以上が、無料デザインツール「Canva」の使い方でした。
ブロガーには必須のツールですよね。
いろんなことができるので、凝りすぎには注意です。
あっという間に時間が経っちゃいますよ。
以上です。最後までお読みいただき、ありがとうございました。







コメント