この記事は「GitHub」を使ったことがない、完全初心者の方のための解説です。
まずは実際に触ってみて、ざっくりと理解しましょう。
この記事でわかることは、以下の通りです。
- 「Git」のインストール方法
- 「GitHub」へのアップロード方法
- 「GitHub」からダウンロード → 再アップロードの方法
この記事を書いている私(わや@wayasblog)は、どうしても「GitHub」にアップロードができす、諦めかけていました。
※原因は、Gitをインストールしていなかったからでした…
私のような完全初心者の方でも、この記事通りに進めていけばできるはず。
ぜひ、諦めずに頑張っていきましょう!
スポンサーリンク
「Git」をインストール
「GitHub」を使うには、「Git」のインストールが必須です。
私はここがわからずに苦戦していましたが、偶然見たYouTube動画に救われました。
「点と点がつながった」という感じですね。
感動🥺
— わや@ブログ/プログラミング挑戦中 (@wayasblog) February 2, 2020
GitHubが全然わからなくて放置してたけど、やっぱり必須だと思い、重い腰を上げて探したらわかりやすい動画が🙌
やっとGitHubにpushできました…!
【初心者必見】Gitの基本https://t.co/KT0dBmFa8e
人生逆転サロンのかみざとよしとさん(@yoshito410kam)に感謝です。
前置きはさておき、「Git」のインストール方法です。
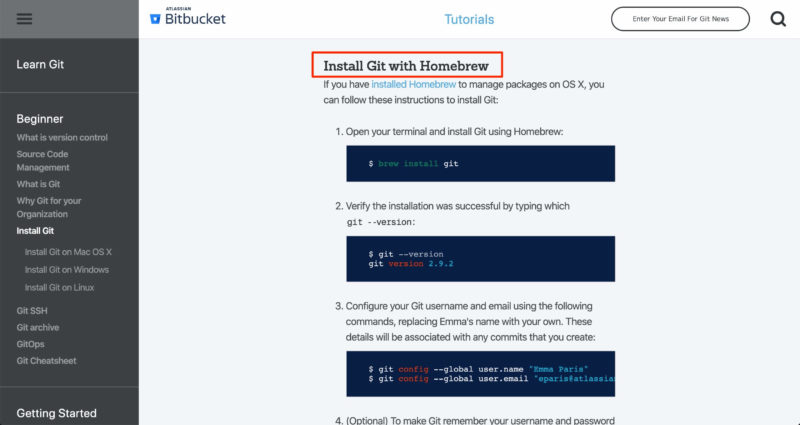
「Bitbucket」のサイトに詳しく書かれています。
»「Bitbucket」の「Git」インストールページ

「Install Git with Homebrew」とあります。
つまり「Git」のインストールには「Homebrew」をインストールする必要があるということですね。
なのでまずは「Homebrew」をインストールしましょう。
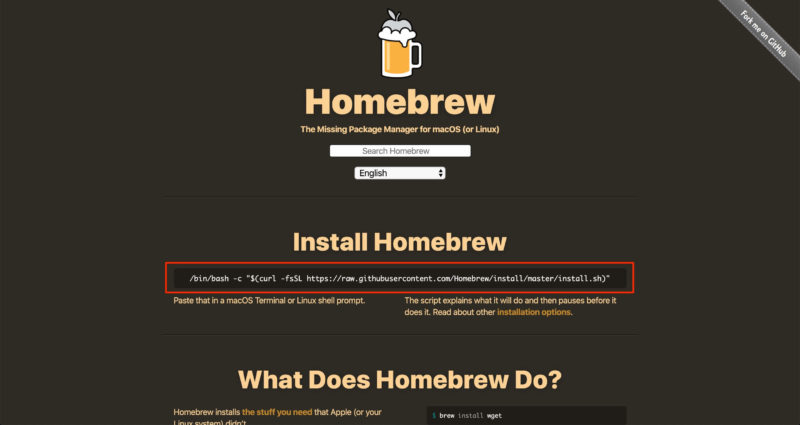
»「Homebrew」インストールページ

ターミナルを開き、下記を打ち込むだけOKです。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"
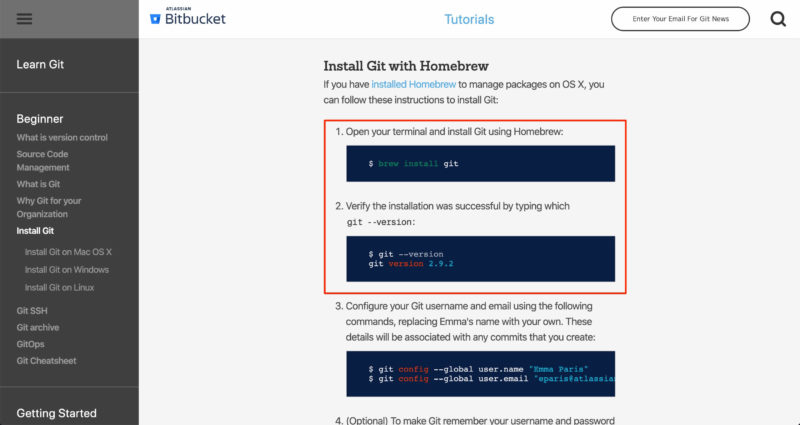
完了したら、「Git」をインストールします。
»「Bitbucket」の「Git」インストールページ

brew install git
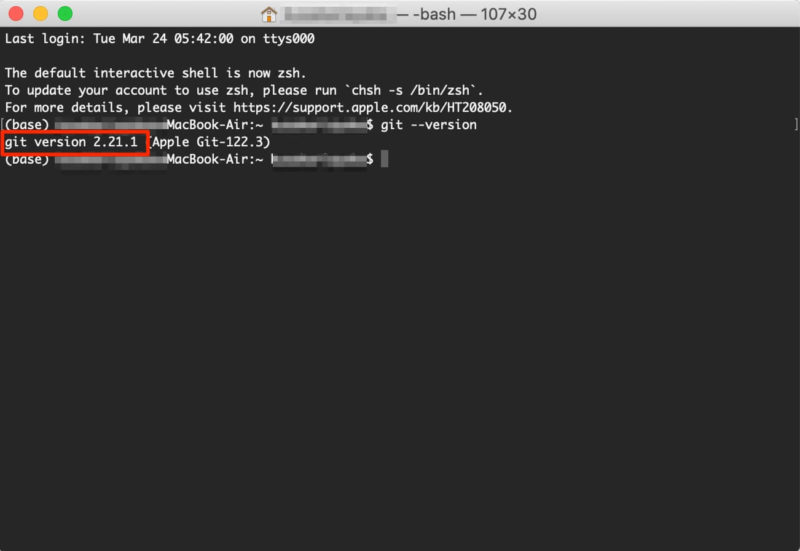
「Git」がインストールされてかを確認してみましょう。
git --version
「Git」がインストールされていると、下記のようにバージョンが表示されます。

これで下準備は完了です。
「GitHub」にアップロード
ではさっそく「GitHub」にアップロードしていきましょう。
事前に「GitHub」のアカウントは作成しておいてくださいね。
» GitHub
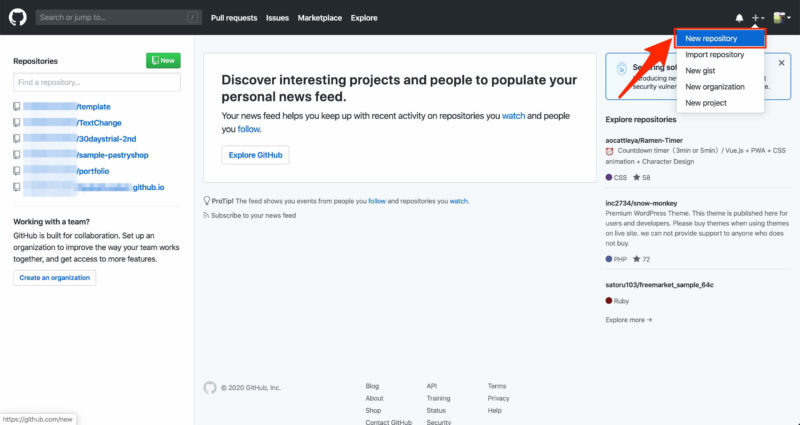
まずは右上の「New repository」をクリック

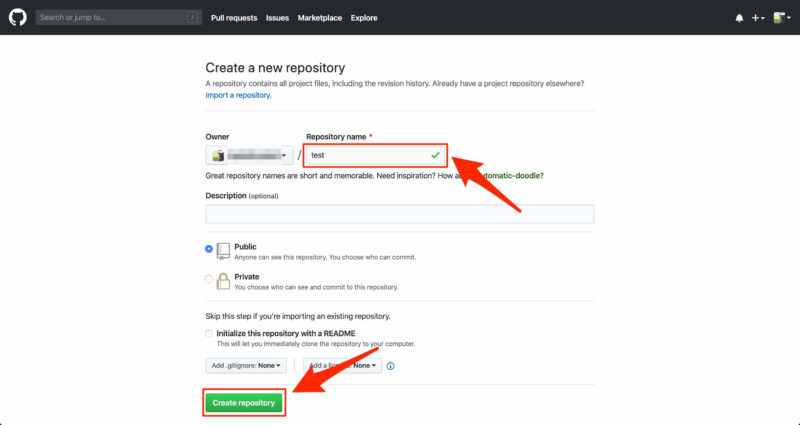
「Repository name」に名前を入れ、画面下の「Create repository」をクリック

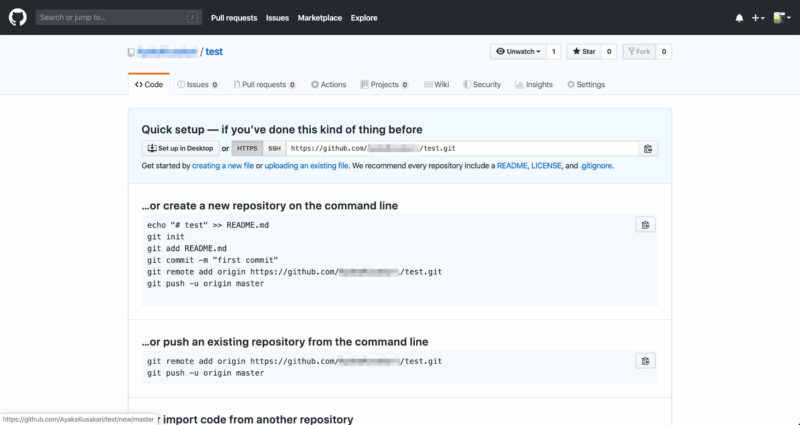
こんな画面になればOKです。

ターミナルに戻り、アップロードしたいフォルダの場所に移動します。
フォルダ名を入力するか、ファイルをドラッグ&ドロップしましょう。
cd [フォルダ]
リポジトリを新規に作成します。
git init
インデックス(保存する対象を登録するための場所)にファイルの更新を反映します。
“.”は「ファイルすべて」という意味です。
git add .
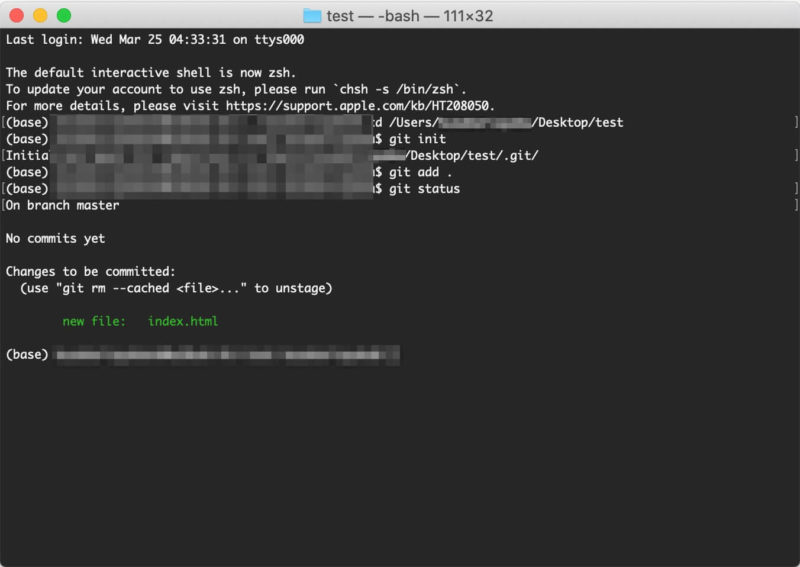
現在の状態を確認してみましょう。
git status
以下のように表示されればOKです。

どういう変更を行ったのかを””(ダブルクオーテーション)で囲んで書いておきます。
git commit -m "first commit"
次に、「origin」という名前に対して[URL]を関連付けさせます。
git remote add origin [URL]
最後にリモートリポジトリにアップロード(プッシュ)します。
git push -u origin master
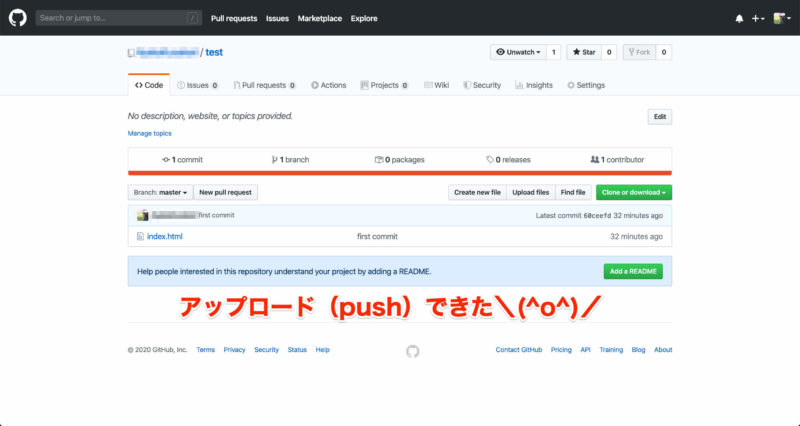
ここまでできたらリロードすると、「GitHub」にアップロードできています。
お疲れさまでした!

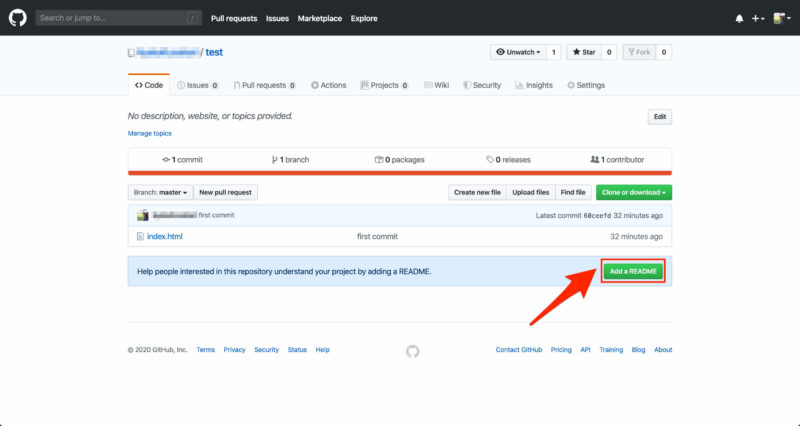
ちなみに「Add a README.md」をクリックして、

そのサイト・ツールの説明や使い方も書いておきましょう。
参考までに、「jQuery」のREADME.mdは下記のようになっていますよ。
» jQueryのREAD.md
「GitHub」からダウンロード → 再アップロード
アップロードしたらしっぱなしではなく、修正もしたいですよね。
直接「GitHub」上で編集もできますが、せっかくなのでローカルにダウンロードして、再アップロードまでをやってみましょう。
※修正したものだけをアップロードする方法です。
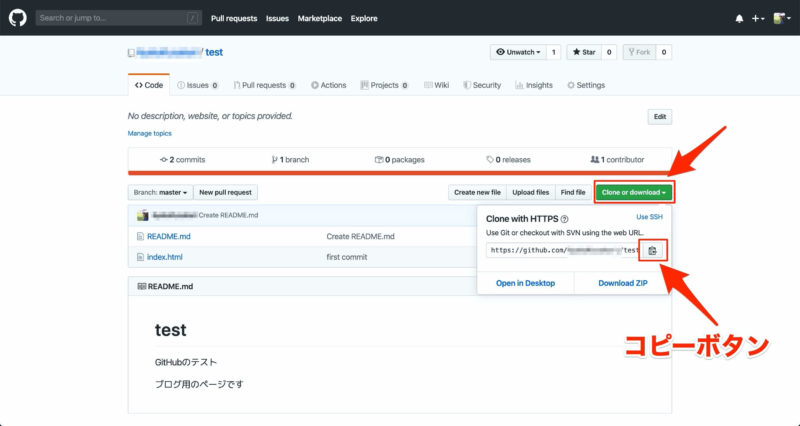
まずは、「Clone or download」を押してURLをコピーします。

そして、下記をターミナルに打ち込みましょう。
git clone [URL]
するとローカルにダウンロードされるので、変更をします。
編集が終了したら再アップロードしていきましょう。
まずは先ほどと同じように、アップロードしたいフォルダの場所に移動します。
cd [フォルダ]
次も同じ。
git add .
次に、変更したファイル名をインデックスに反映します。
git add ****.html[変更したファイル名]
変更箇所がわかりやすいように、メッセージで書いておきましょう。
git commit -m "変更箇所"
最後にリモートリポジトリに変更を反映します。
git push
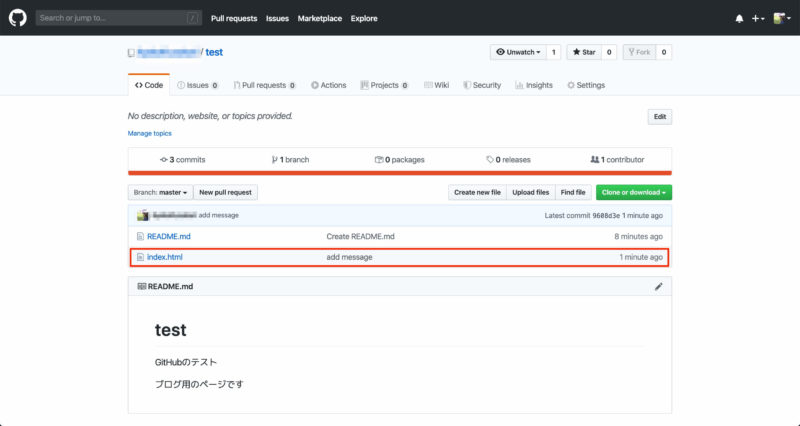
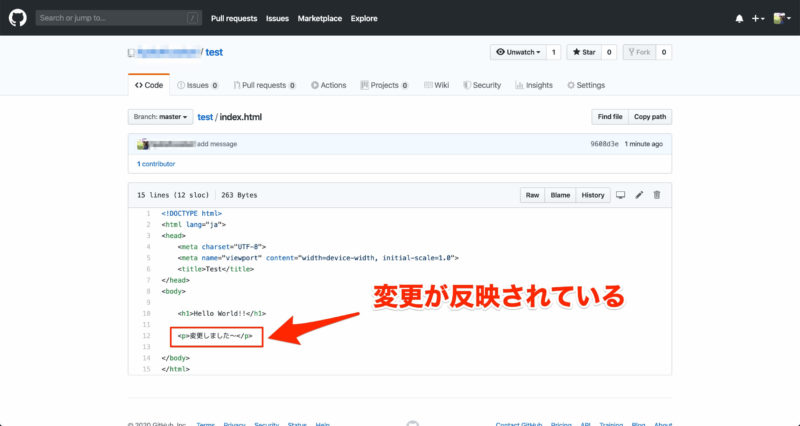
「GitHub」のページをリロードすると、反映されていることが確認できると思います。

「index.html」を開いてみて確認してみましょう。

これで完了です。お疲れさまでした\(^o^)/
【まとめ】GitHubにソースコードをアップロードする手順
今回は自分の頭を整理するためにも、以下の解説をしました。
- 「Git」のインストール方法
- 「GitHub」へのアップロード方法
- 「GitHub」からダウンロード → 再アップロードの方法
過去の私と同じように、「GitHub」で悩んでいる人の参考になれば嬉しいです。
私も「GitHub」にアップする時は、この記事を見返すことになると思います。
ただ、もっときちんと理解を深めたい方は、本で勉強するのもありです。
私は「Web制作者のためのGitHubの教科書」で勉強しました。
この本では、黒い画面(ターミナル)に苦手意識がある人でも、「SourceTree」というもっと直感的に触れるツールを使っているので、わかりやすいかもしれません。
ちなみにこの本は「Kindle Unlimited」の対象なので、お得です。
「Kindle Unlimited」はよくセールをやっていたり、初めて使う方は30日間無料で利用できますよ。
キャンペーン情報に関しては、以下の記事で解説しています。
それでは今回は以上です。最後までお読みいただき、ありがとうございました。
最後に宣伝
ココナラで、コーディングの相談を受け付けています。
- CSSが上手く作れない
- JavaScriptが思ったように動かない
- ブログのデザインを修正したい
- 勉強中でわからないところがあるから教えてほしい
このようなお悩みを解決していますので、「こんなの解決できる?」ということがあったら、ぜひ質問だけでも以下のリンクよりどうぞ。







コメント
git remote add origin [URL]
ここでのURLはどのURLを指定したらいいのでしょうか?
また[]を書く必要はありますでしょうか?
よろしくお願い致します。