「wow.js」と「Animate.css」を使えば、サイトにアニメーションをつけることができます。
初心者にも簡単で便利だったので、備忘録も兼ねてシェアします。
スポンサーリンク
「WOW」の完成イメージ
私のポートフォリオサイトの一部です。
こんな感じでアニメーションをつけることができたら、かっこいいですよね。
「WOW」の動作デモ
See the Pen KKwjQyQ by わや@ブログ/プログラミング挑戦中 (@wayasblog) on CodePen.
上記をコピペすれば使えますが、簡単に解説しますね。
「WOW」の読み込み方
2つあります。
- CDNを読み込む方法
- ファイルを読み込む方法
それぞれ見ていきましょう。
CDNを読み込む方法
特別な理由がない場合は、こちらでいいと思います。
<link href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css" rel="stylesheet" type="text/css" media="all" > <script src="https://cdnjs.cloudflare.com/ajax/libs/wow/1.1.2/wow.min.js"></script>
あとはJavaScriptでinit()メソッドを呼びましょう。
<script>
new WOW().init();
</script>
ファイルを読み込む方法
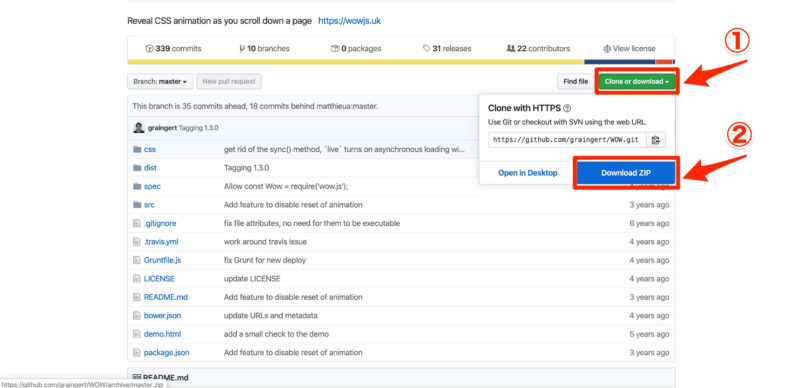
まず、以下のサイトに行きましょう。
「WOW」を作った方は、素敵なジェントルマンですね!
「Clone or download」→「Download ZIP」でダンロード完了です。

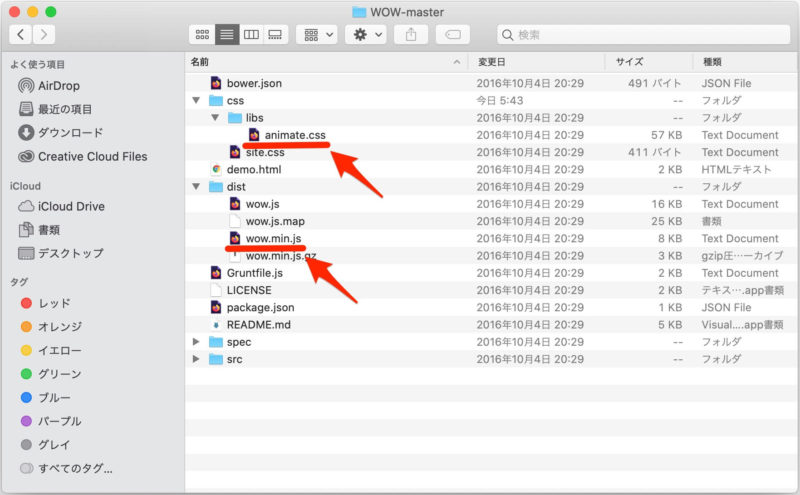
以下のファイルを、作成中の自分のフォルダに入れましょう。

そして読み込めばOKです。
<link rel="stylesheet" href="css/animate.css"> <script src="dist/wow.min.js"></script>
JavaScriptでinit()メソッドを呼び出すことも忘れずに。
<script>
new WOW().init();
</script>
「WOW」の使い方
準備が完了したら、さっそく「WOW」を使っていきましょう!
HTMLの書き方は、以下の通りです。
<div class="wow fadeInUp">サンプルだよ〜</div>
クラス名に「wow」と、動かし方(今回の場合は「fadeInUp」)を書くだけ。
記事冒頭にも載せましたが、どのように動くかというと…
See the Pen KKwjQyQ by わや@ブログ/プログラミング挑戦中 (@wayasblog) on CodePen.
Webサイトでよく見る動きですよね。
アニメーションの種類は、以下のサイトでデモを見れますよ。
かなりの種類があるので、お気に入りのアニメーションを見つけてくださいね。
オプション
「WOW」にはオプションをつけることができます。
オプションは以下の通り。
| オプション | 意味 |
| data-wow-duration | アニメーションの時間 |
| data-wow-delay | スクロールが要素に達してからアニメーションがスタートする時間 |
| data-wow-offset | スクロールが要素に達してからアニメーションがスタートする距離 |
| data-wow-iteration | アニメーションの繰り返し回数 |
たとえば、以下のように使うと…
<div class="wow flipInY" data-wow-duration="2s" data-wow-delay="0.5s" data-wow-offset="10" data-wow-iteration="5" >サンプルだよ〜</div>
See the Pen jOEjYbE by わや@ブログ/プログラミング挑戦中 (@wayasblog) on CodePen.
こんな感じに動きます。
【WOW】サイトにアニメーションをつける簡単な方法【まとめ】
今回は「WOW」の紹介でした。
Web制作初心者でも簡単にサイトに動きをつけることができるので、便利ですよね。
以上です。最後までお読みいただき、ありがとうございました。
最後に宣伝
ココナラで、コーディングの相談を受け付けています。
- CSSが上手く作れない
- JavaScriptが思ったように動かない
- ブログのデザインを修正したい
- 勉強中でわからないところがあるから教えてほしい
このようなお悩みを解決していますので、「こんなの解決できる?」ということがあったら、ぜひ質問だけでも以下のリンクよりどうぞ。





コメント