この記事では「SassをGulpで自動コンパイルする方法」を解説します。
記事後半では、さらに作業効率をUPさせることができる「Gulpでブラウザ自動更新をする方法」についても触れています。
記事の想定読者は、以下のような方です。

Sassのコンパイル方法はわかったけど、便利さがイマイチわからない…普通にCSSで書いても変わらないのでは?
「Web制作者のためのSassの教科書 改訂2版」で勉強した後の私(わや@wayasblog)は、まさにこんな感じでした。
その後に「自動コンパイル」というものがあると知り、便利すぎる…!と感動。
作業効率も爆上がりし、使わない理由はないと思っています。
同じように悩んでいる方の参考になればと思い、この記事を書きました。
ちなみに、Sassの基本的な使い方から知りたい方は、以下の記事をご覧ください。
スポンサーリンク
SassをGulpで自動コンパイルする方法

自動コンパイルを使えるようになれば、コーディング作業の時間短縮は間違いなしです。
前提条件
Gulpをインストールしておきましょう。
「Node.js → npm → Gulp」という順番でインストールしておく必要があります。
インストールは順調にいけば5分で終わります。
この記事の想定読者は、SassをGulpでコンパイルしたことのある方向けなので大丈夫かと思いますので、もろもろのインストール方法は省略します。
私は「Web制作者のためのSassの教科書 改訂2版」の通りにやりました。
本の通りにやってもつまずきましたが、ググりつつできたので、まだの方は頑張ってみてください。
ちなみにこの記事を書いている時点でのそれぞれのバージョンは以下の通りです。
- Node.js → v10.17.0
- npm → 6.11.3
- Gulp → CLI version:2.2.0、Local version:4.0.2
- OS → macOS 10.15.3
SassをGulpで自動コンパイルする方法
下準備ができたら、さっそく自動コンパイルしていきましょう。
手順①ターミナルを起動&フォルダへ移動
Macの場合は「⌘command + スペース」でSpotlight検索を起動し、「ターミナル」と入力すれば出てきます。
フォルダへの移動は、cd [ファイルをドラック&ドロップ]でOK。
cd [ファイル名 or ファイルをドラック&ドロップ]
手順②「package.json」をインストール
npm init -y
手順③ローカルにGulpをインストール
npm install -D gulp
Gulpがインストールされたかチェックしてみましょう。
gulp -v
手順④パッケージをインストール
以下をインストールしていきます。
ターミナルにコピペしてエンターを押せば完了です。
npm install --save-dev gulp
npm install --save-dev gulp-sass
npm install --save-dev gulp-sass-glob
npm install --save-dev gulp-sourcemaps
npm install --save-dev gulp-plumber
npm install --save-dev gulp-notify
npm install --save-dev gulp-postcss
npm install --save-dev autoprefixer
npm install --save-dev css-declaration-sorter
npm install --save-dev css-mqpacker
まとめてインストールもできます。
npm install gulp gulp-sass gulp-sass-glob gulp-sourcemaps gulp-plumber gulp-notify gulp-postcss autoprefixer css-declaration-sorter css-mqpacker --save-dev
手順⑤「gulpfile.js」ファイルを作成
同じフォルダ内に、「gulpfile.js」ファイルを作成します。
内容は、以下のコードをコピペでOKです。
var gulp = require('gulp');
var sass = require('gulp-sass');
var sassGlob = require('gulp-sass-glob');
var plumber = require('gulp-plumber');
var notify = require("gulp-notify");
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssdeclsort = require('css-declaration-sorter');
var mqpacker = require('css-mqpacker');
var browserSync = require('browser-sync');
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(plumber({errorHandler: notify.onError("Error:<%= error.message %>")}))
.pipe(sassGlob())
.pipe(sass({outputStyle: 'expanded'}))
.pipe(postcss([mqpacker()]))
.pipe(postcss([cssdeclsort({order: 'alphabetical'})]))
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest('./css'));
});
gulp.task( 'default', function() {
gulp.watch( './sass/**/*.scss', gulp.task('sass'));
});
sassフォルダに入っている「.scss」ファイルをコンパイルして、cssフォルダに格納してくれます。
中身の説明は、「【覚えるべき技5選】Web制作者のためのSassの教科書【備忘録】」の記事をご覧ください。
自動コンパイル用のコードは、以下です。
gulp.task( 'default', function() {
gulp.watch( './sass/**/*.scss', gulp.task('sass'));
});
「default」つまり「gulp」というコマンドだけで監視状態になり、保存するたびにCSSにコンパイルしてくれます。
手順⑥自動コンパイル開始
gulp
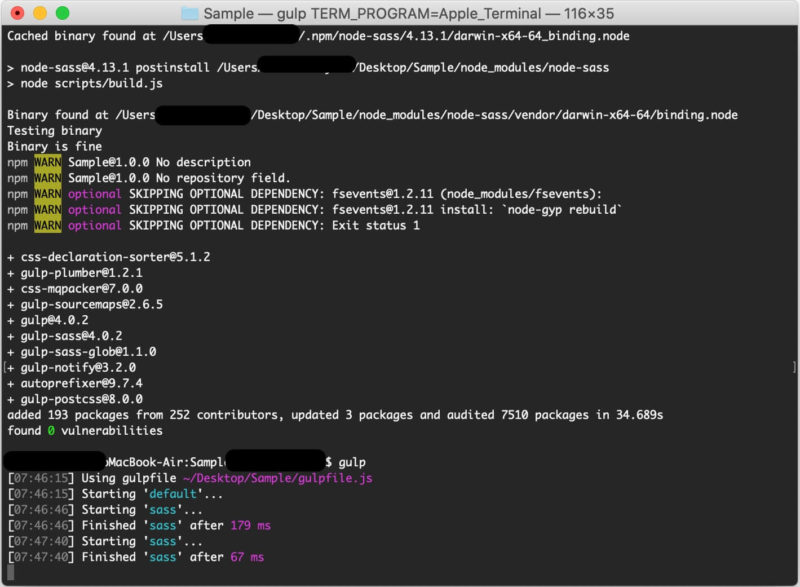
ちなみにコードを保存するたびにターミナルはこんな感じになります。

監視タスク終了は「^control + C」です。
以上で、Sassを自動コンパイルすることができました。
Sassの魅力が上がりましたよね。
【さらに効率化】Gulpでブラウザ自動更新をする方法

コーディングする際は、「⌘command + S」で保存し、Google Chromeなどのブラウザを「⌘command + R」で更新していますよね?
それを、Gulpのタスクに組み込めば「⌘command + S」でファイルを保存すると同時にブラウザも自動更新してくれるんです。
Gulpでブラウザ自動更新をする方法
- HTML
- CSS
- JavaScript
以上のいずれかのファイルが保存された時に自動更新してくれるように設定してみましょう。
まずはパッケージをインストール。
※通常は Sassの自動コンパイルの手順④ の段階で一緒にやります。
npm install --save-dev browser-sync
以下がブラウザ自動更新の「gulpfile.js」です。
var browserSync = require('browser-sync');
gulp.task('browser-sync', function(done) {
browserSync.init({
server: {
baseDir: './',
index: 'index.html'
}
});
done();
});
gulp.task('bs-reload', function (done) {
browserSync.reload();
done();
});
gulp.task( 'default', function(done) {
gulp.watch( './*.html', gulp.task('bs-reload'));
gulp.watch( './css/*.css', gulp.task('bs-reload'));
gulp.watch( './js/*.js', gulp.task('bs-reload'));
done();
});
ちなみに、私が使用している「gulpfile.js」は以下です。
var gulp = require('gulp');
var sass = require('gulp-sass');
var sassGlob = require('gulp-sass-glob');
var plumber = require('gulp-plumber');
var notify = require("gulp-notify");
var postcss = require('gulp-postcss');
var autoprefixer = require('autoprefixer');
var cssdeclsort = require('css-declaration-sorter');
var mqpacker = require('css-mqpacker');
var browserSync = require('browser-sync');
gulp.task('sass', function() {
return gulp.src('./sass/**/*.scss')
.pipe(plumber({errorHandler: notify.onError("Error:<%= error.message %>")}))
.pipe(sassGlob())
.pipe(sass({outputStyle: 'expanded'}))
.pipe(postcss([mqpacker()]))
.pipe(postcss([cssdeclsort({order: 'alphabetical'})]))
.pipe(postcss([autoprefixer()]))
.pipe(gulp.dest('./css'));
});
gulp.task('browser-sync', function(done) {
browserSync.init({
server: {
baseDir: './',
index: 'index.html'
}
});
done();
});
gulp.task('bs-reload', function (done) {
browserSync.reload();
done();
});
gulp.task( 'watch', function(done) {
gulp.watch('./sass/**/*.scss', gulp.task('sass'));
gulp.watch( './*.html', gulp.task('bs-reload'));
gulp.watch( './css/*.css', gulp.task('bs-reload'));
gulp.watch( './js/*.js', gulp.task('bs-reload'));
done();
});
gulp.task('default', gulp.series(gulp.parallel('browser-sync', 'watch')));
gulp
↑のコマンドを打つと監視状態に入り、Sassの自動コンパイルとブラウザ自動更新がされるようになります。
「http://localhost:3000/」に自動でアクセスしてくれ、右上に「Browser sync」と表示されれば保存と同時に更新されます。
サンプル動画
実際にブラウザ自動更新をしているのが以下の動画です。
※すみません、右端が切れていました笑
エディタで「⌘command + S」すればブラウザも自動更新されてるのがわかりますよね。
感動するぐらい便利です…!
【まとめ】SassをGulpで自動コンパイルする方法
Gulpは他にも作業を効率化させるタスクがたくさんあり、奥が深いですね。
私もどんどん使いこなしていきたいと思います。
この記事が同じように困っている方の参考になれば嬉しいです。
以上です。最後までお読みいただき、ありがとうございました。
最後に宣伝
ココナラで、コーディングの相談を受け付けています。
- CSSが上手く作れない
- JavaScriptが思ったように動かない
- ブログのデザインを修正したい
- 勉強中でわからないところがあるから教えてほしい
このようなお悩みを解決していますので、「こんなの解決できる?」ということがあったら、ぜひ質問だけでも以下のリンクよりどうぞ。






コメント